How to Speed Up Your WordPress Website in 20 Minutes
But slow WordPress websites are a common issue.
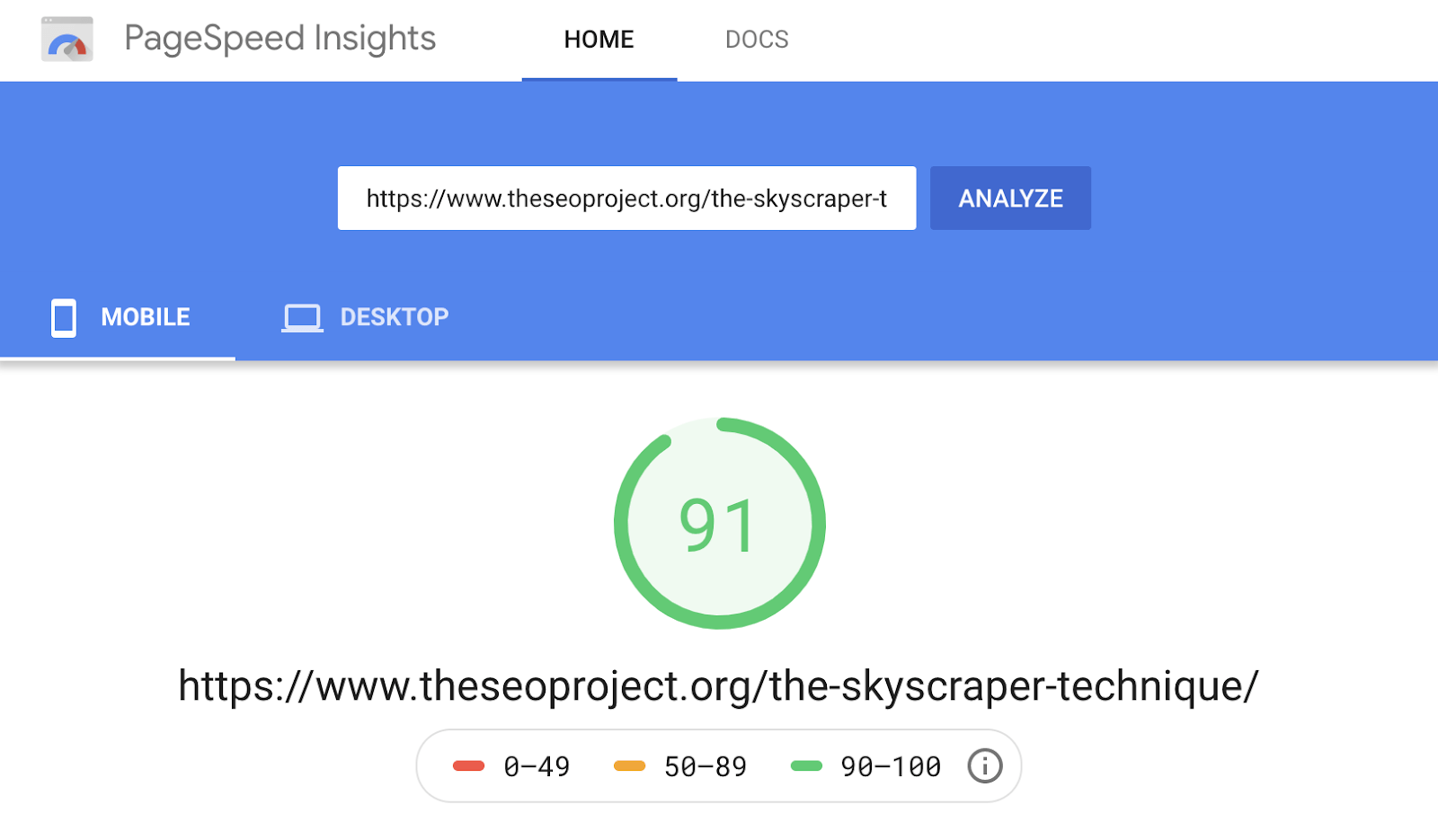
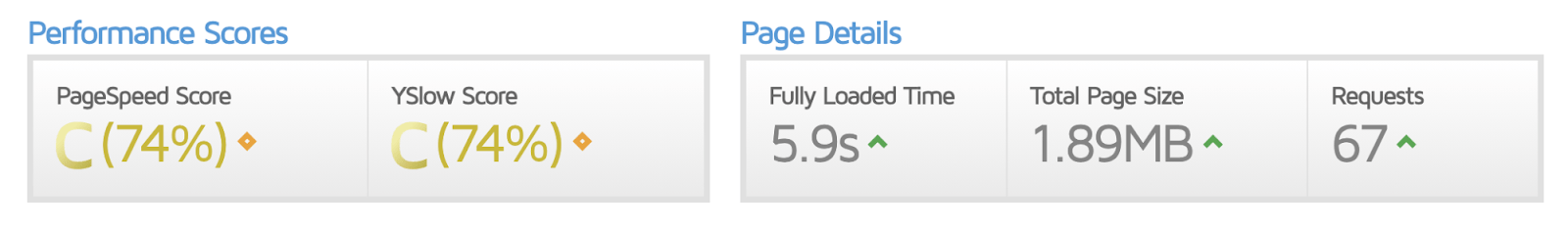
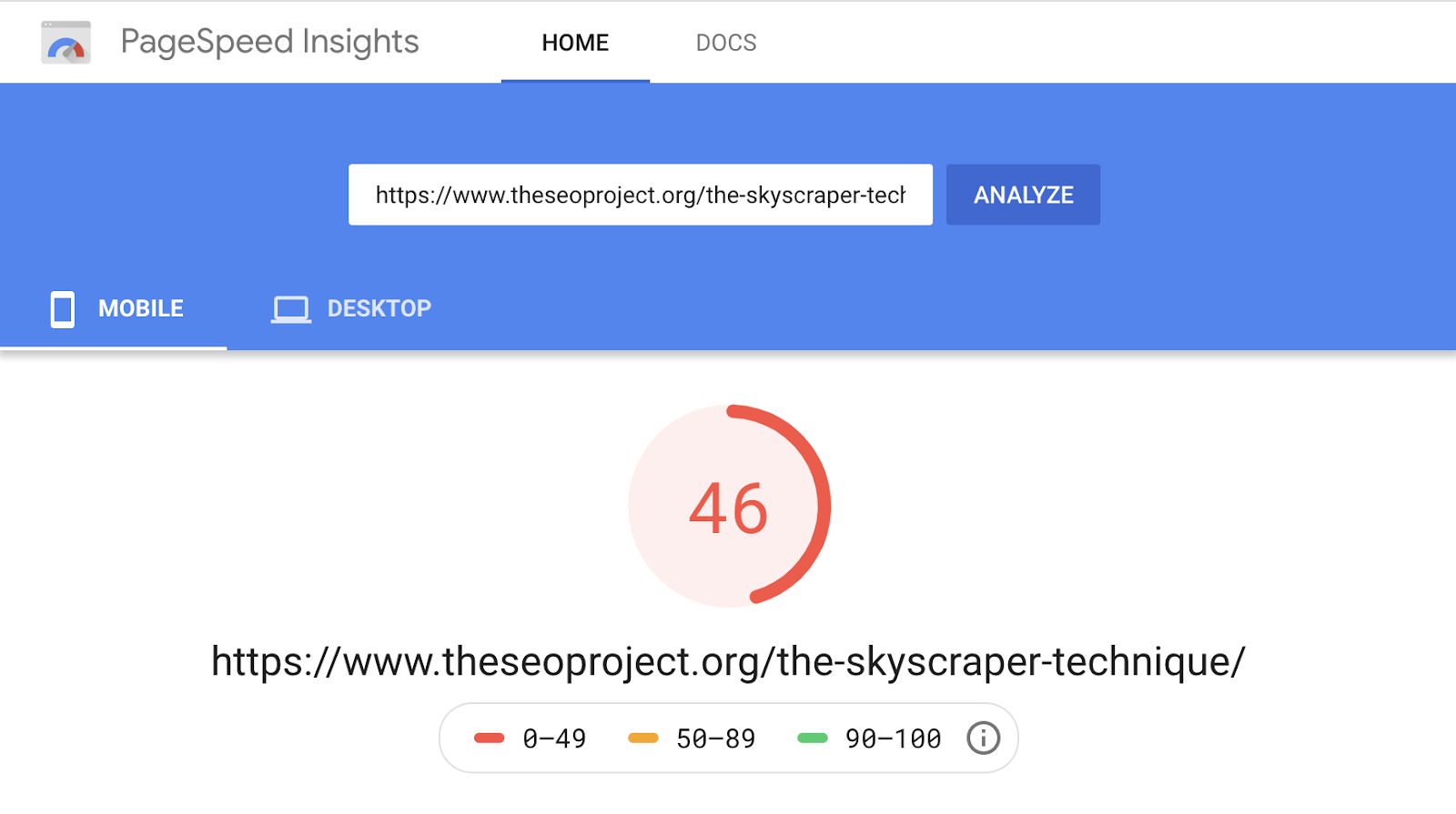
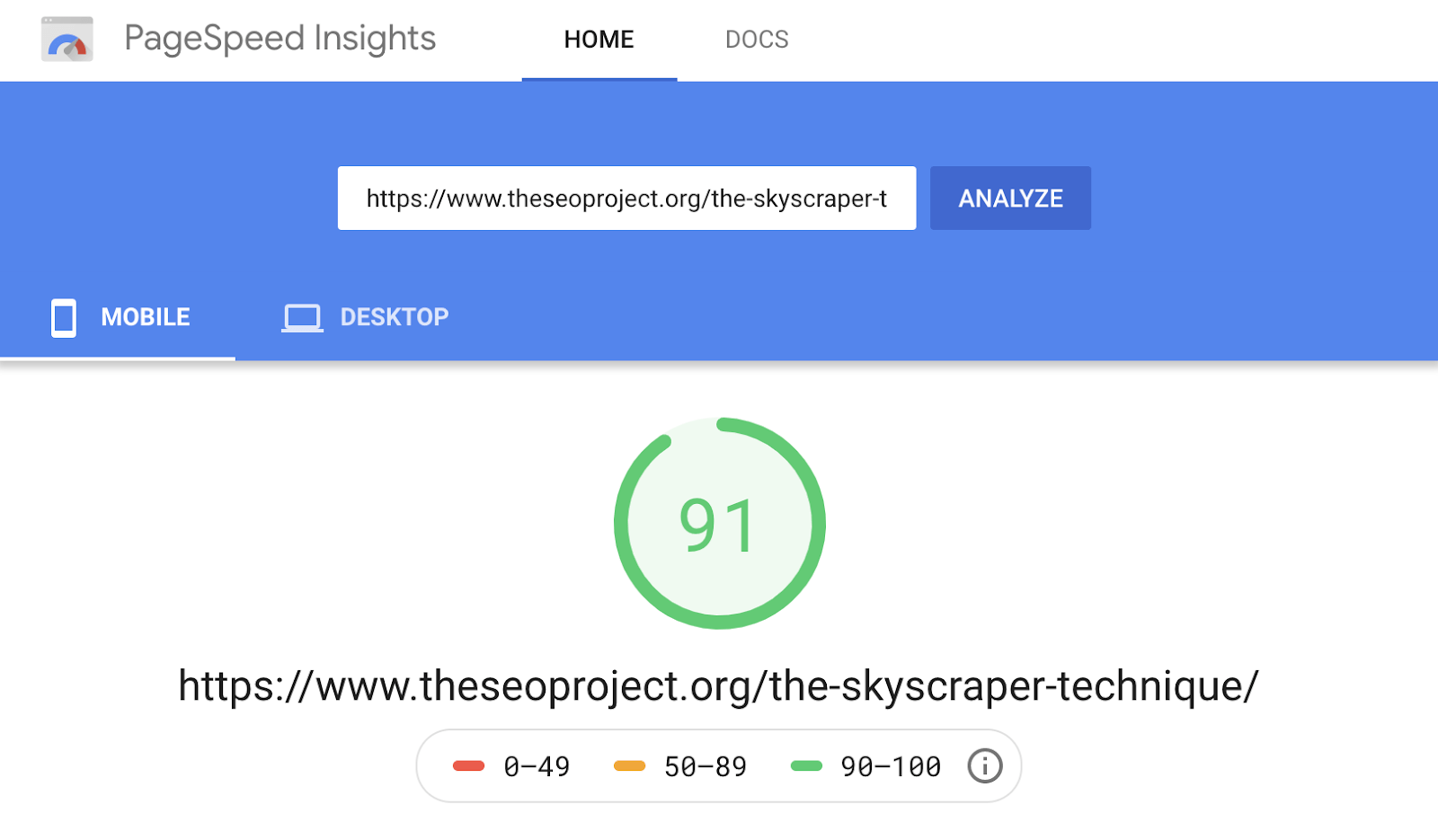
Here’s the mobile score for a page of mine in PageSpeed Insights.

Before optimization.
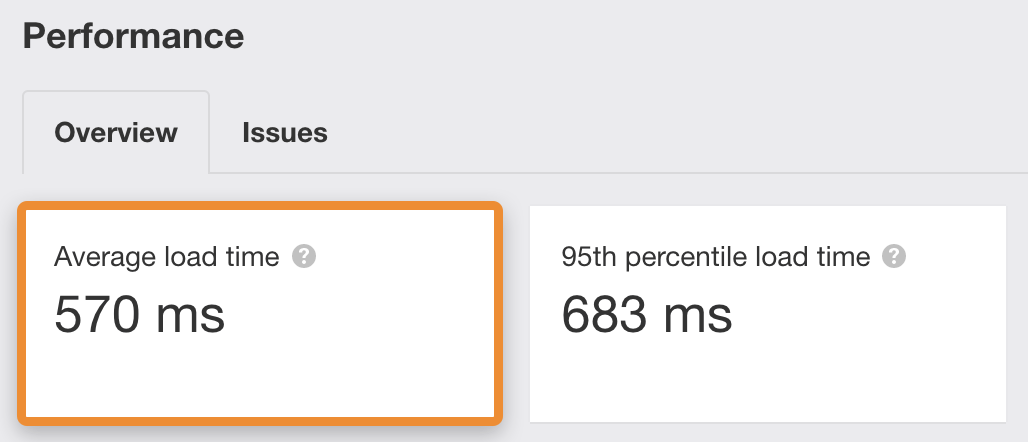
If we run the entire website through Ahrefs’ Site Audit—which shows page load time for all pages—we see that this isn’t the only slow-loading page either. None of them load massively fast, with an average load time of 570ms.

Before optimization.
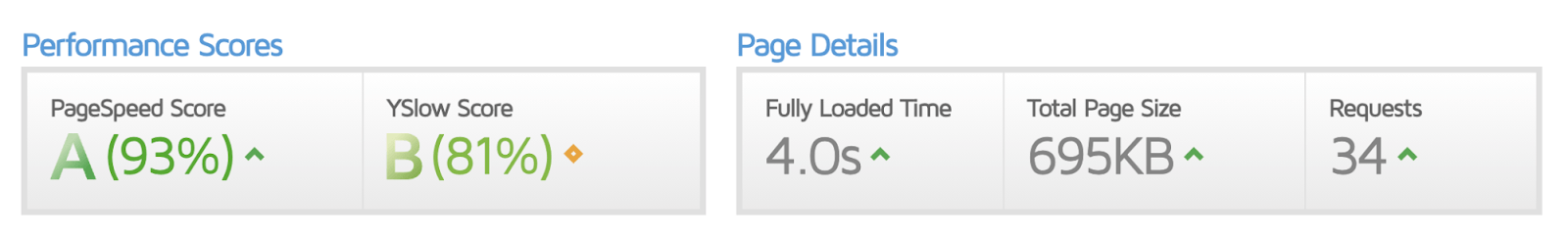
Now here’s that same page after around 20 minutes of page speed optimization:

After optimization.
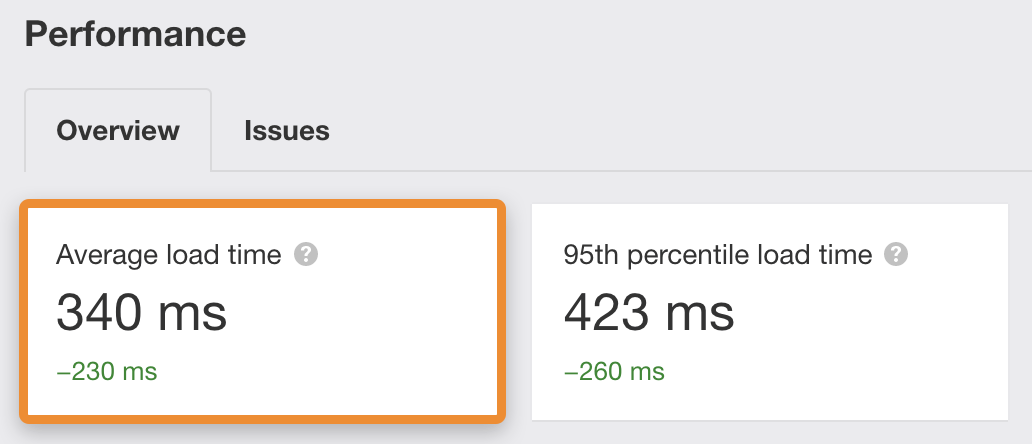
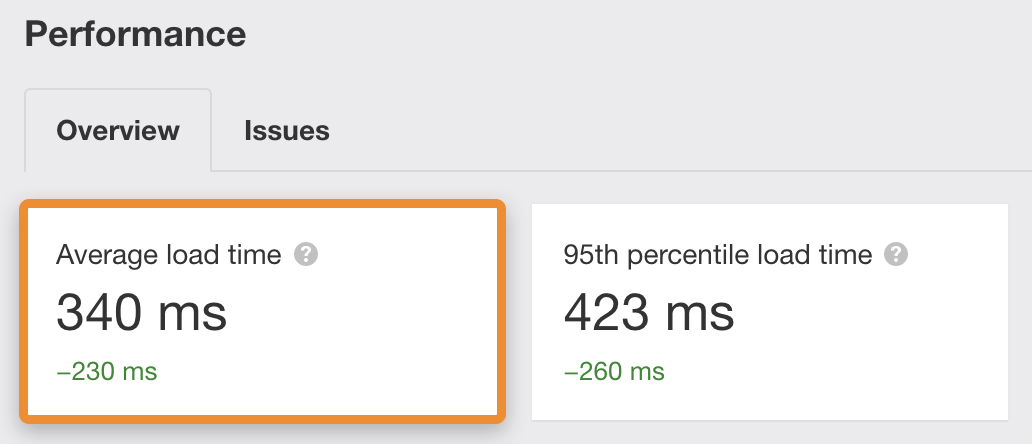
And the rest of the pages in Site Audit:

After optimization.
The difference is night and day. The score from PageSpeed Insights is near-perfect, and every page loads pretty fast.
In this guide, I’ll show you exactly how I did this in a few simple and easy steps.
- Remove unused plugins
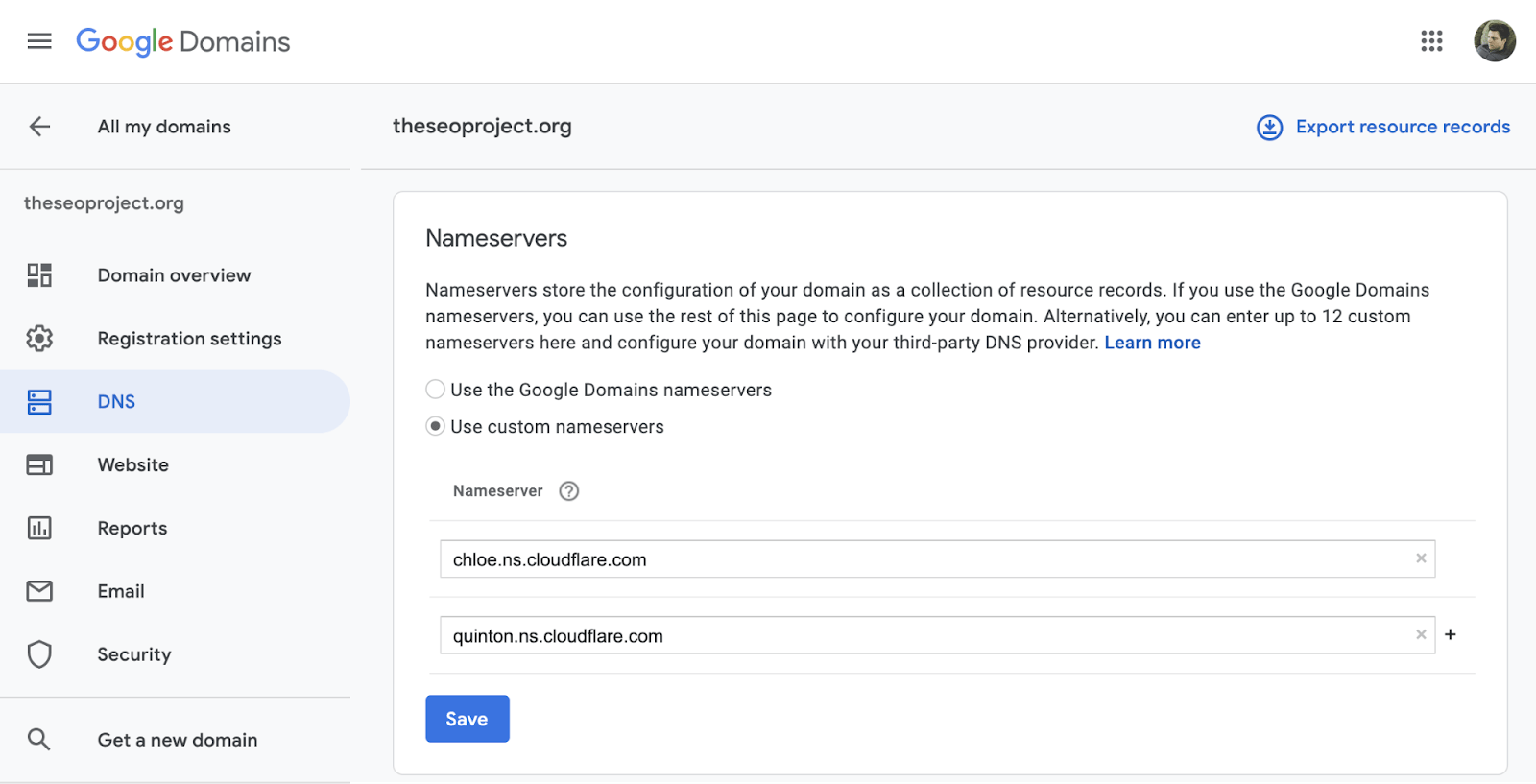
- Switch DNS providers to Cloudflare
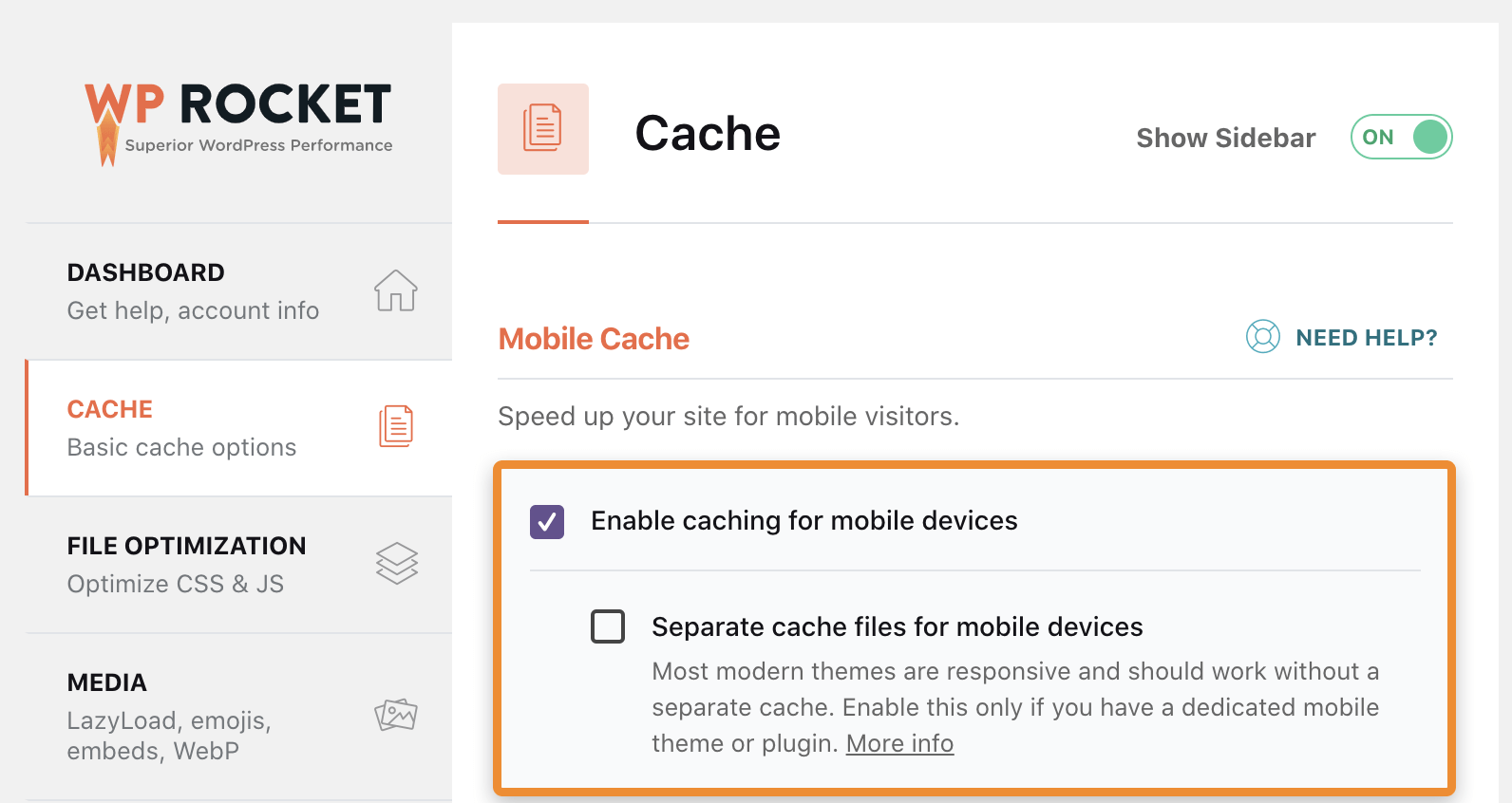
- Install a caching plugin
- Minify your code
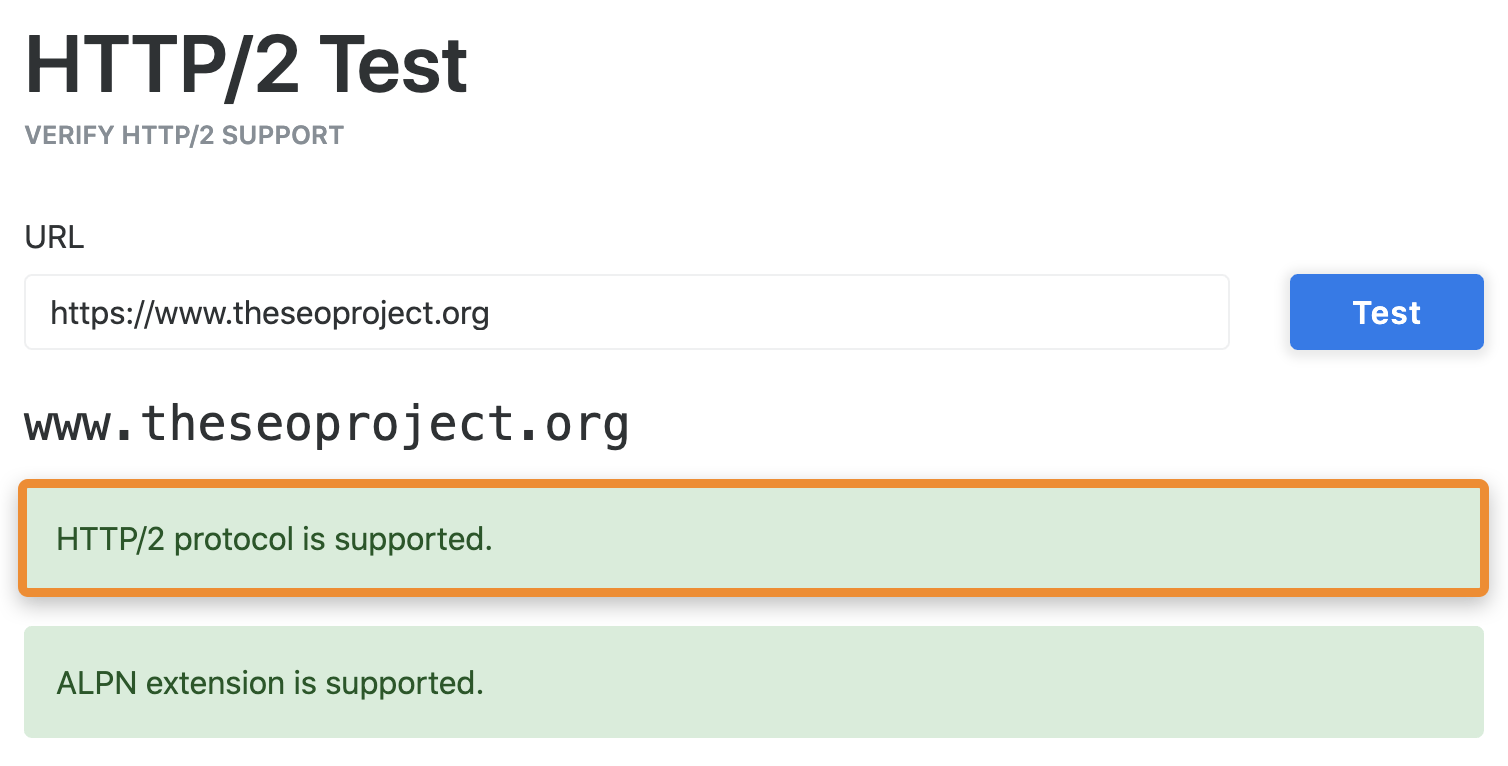
- Combine CSS and JavaScript files
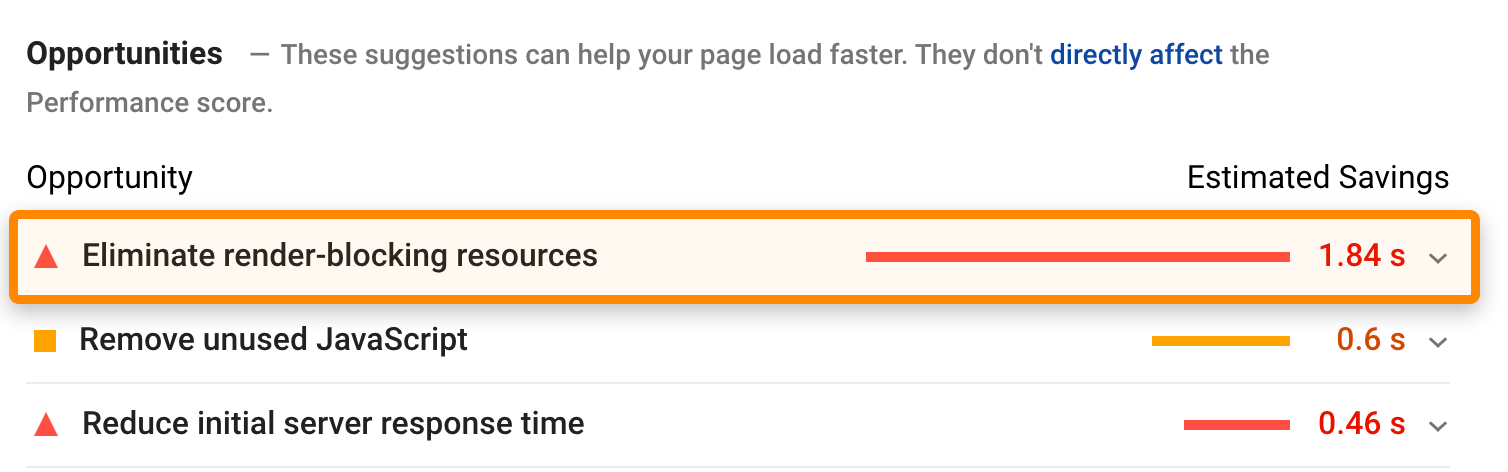
- Eliminate render-blocking resources
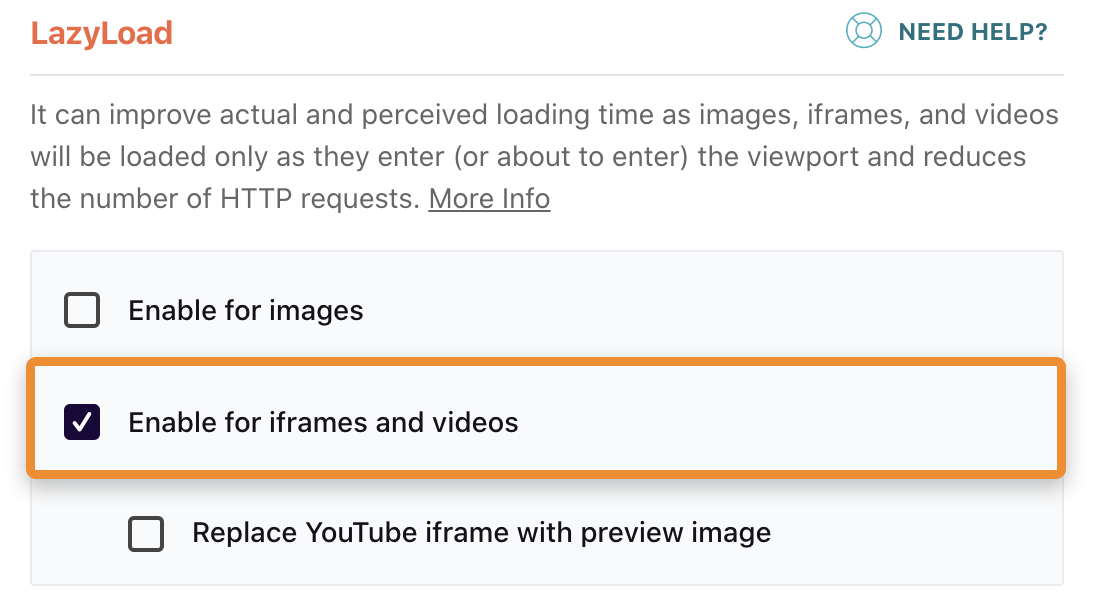
- Lazy-load images and videos
- Optimize Google Fonts
- Enable preloading
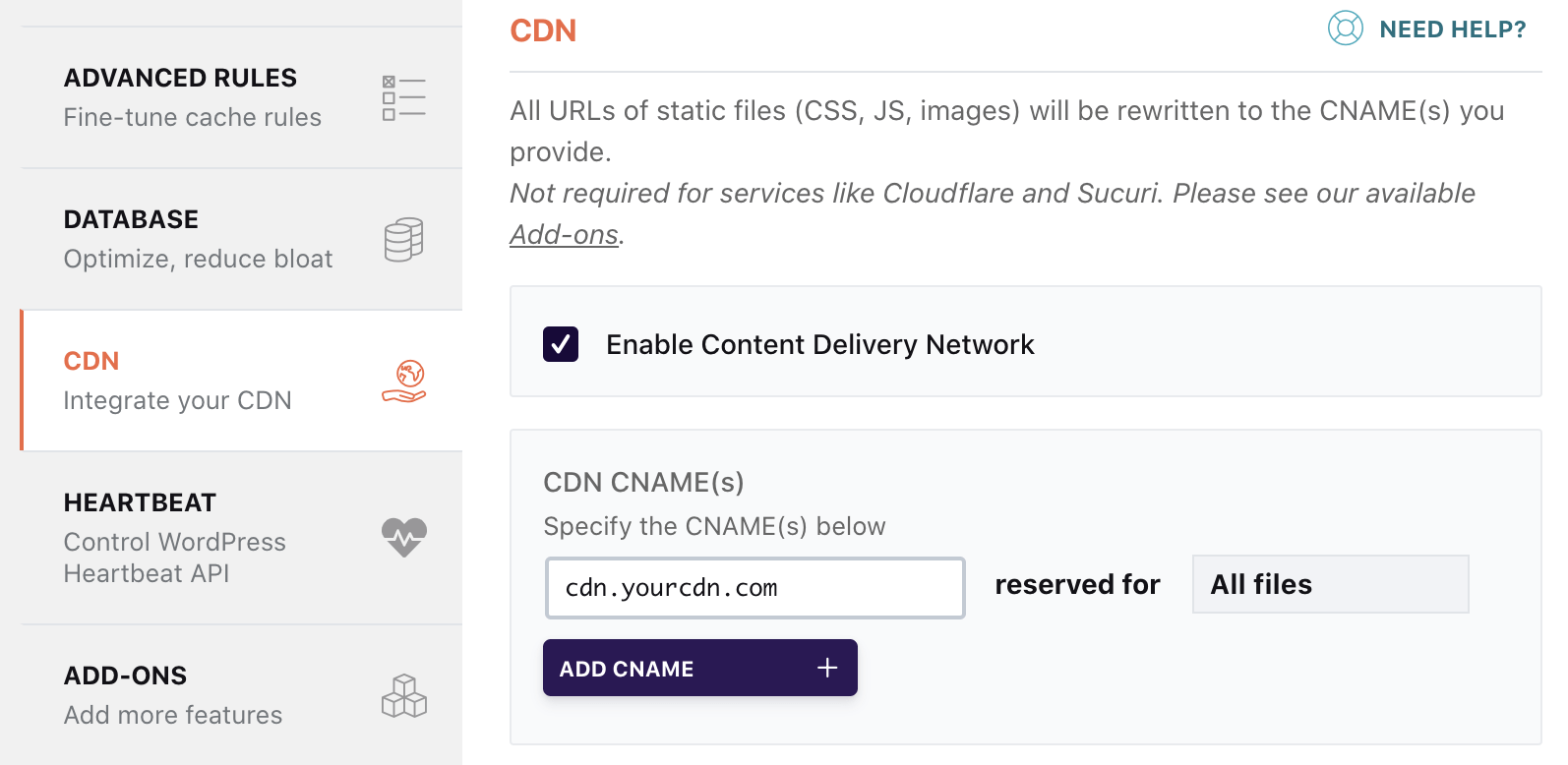
- Use a CDN
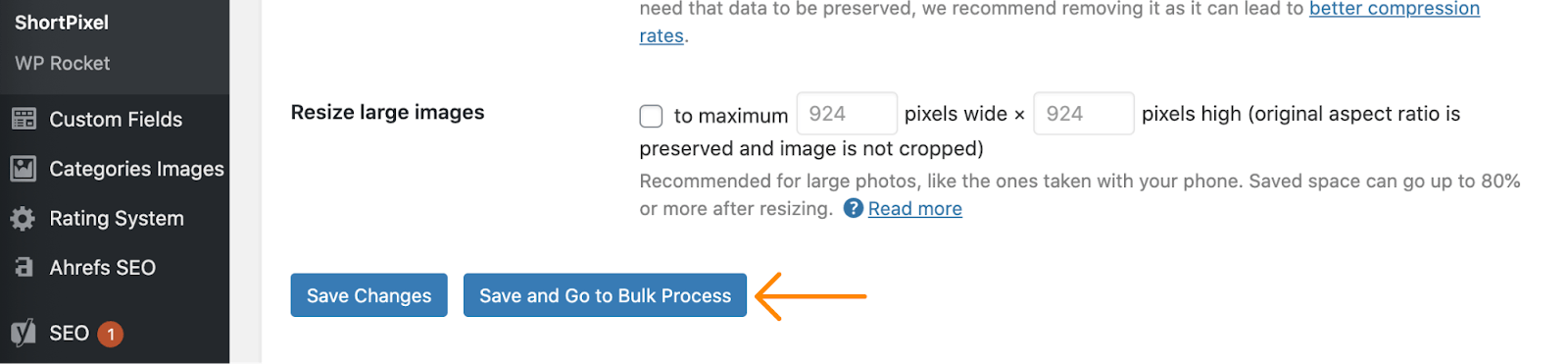
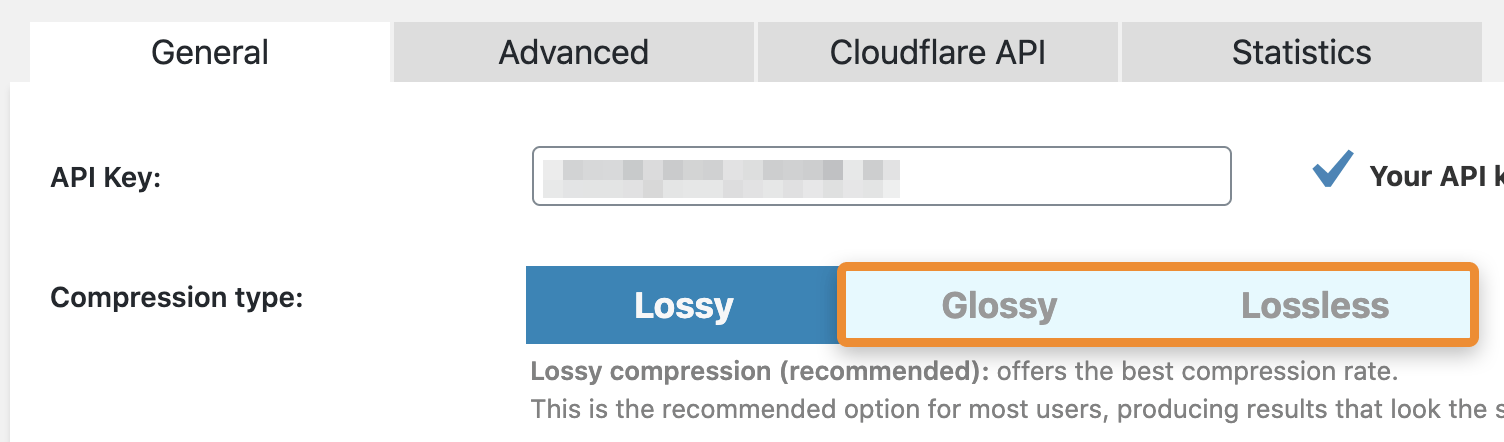
- Optimize your images
important
Many of the recommended optimizations below use WPRocket, a paid plugin for speeding up your WordPress website. I’ve listed free alternatives where possible, but it’s important to note that plugins can sometimes conflict with each other and cause issues. You should always test how they affect your site in a staging environment before pushing any changes to your live site. Learn how to set up a staging site here.